دورة ال CSS من الصفر
مدخل صغير لاستخدام الاندرويد و الويندوز في ال css
لتحميل تطبيقات الاندرويد اضغط هنا
0 CSS Course


مدخل صغير لاستخدام الاندرويد و الويندوز في ال css
لتحميل تطبيقات الاندرويد اضغط هنا
0 CSS Course
لغة CSS
Cascading Style Sheets، لغة CSS وتعرف باللغة العربية باسم أوراق الأنماط المتتالية، وهي واحدة من التقنيات الرئيسية المستخدمة لبناء صفحات الويب جنبًا إلى جنب مع لغة ترميز النص التشعبي HTML. وتمتاز بإضفاء السمات والخصائص على البنية الخاصة بصفحات الويب كالألوان والخطوط والأنماط التي تتخذها صفحة الويب. 

والCSS هي لغة تنسيق لصفحات الويب تهتم بشكل وتصميم المواقع، صممت خصيصا لعزل التنسيق (الألوان - الخطوط - الأزرار....) عن محتوى المستند المكتوب (بلغة مثلا إتش تي إم إل) وينطبق ذلك على الألوان والخطوط والصور والخلفيات التي تستخدم في الصفحات، بمرونة وسهولة تامة.
هذه التقنية تعنى بالمظهر الكلي لصفحات مواقع الويب من ألوان و صور و غيره.ويمكن اضافته للصفحة بعدة طرق أفضلها التضمين الخارجي بكتابة شفرة السي إس إس في ملف منفصل. وقد تم تطورها لتصل حاليا إلى سي إس إس 3 والذي أضيف إليه عدة إضافات رائعة لم تكن متاحة في الإصدار السابق وكان إنجازها يتم فقط بجي كويري.
كما يوضح أيضًا الكيفية التي سيتم بها استعراض عناصر صفحات الويب والتطبيقات على الشاشة في الواجهة النهائية للمستخدم بغض النظر عن نوعها، وتُدرَج عادةً في المستندات المكتوبة بإحدى لغات الترميز XML أو HTML أو XHTML وغيرها. ولا بد من الإشارة إلى أنه قبل الشروع باستخدام وتوظيف لغة CSS يجب أن يكون بحوزة المستخدم معلومات أساسية حول لغة HTML ووسومها. 

مميزات تقنية CSS
- جعل الصفحة ابسط وتفيد فقط ماعملت من اجله بحيث تشمل المحتوى، اما الشكل فيكون في ملف الأنماط السي إس إس.
- جعل الصفحة قابلة للتعامل مع عدة متصفحات أو شاشات عرض مختلفة ويمكن معالجة كل جهاز (حاسوب أو حتى هاتف نقال) أو متصفح على حدة وبالتالي قابلية استخدام أكبر.
- يمكن وضع عدة مظاهر كل مظهر يلبي حاجة كل قارئ فمثلا يمكن ضمان قابلية الاستخدام لذوي الاحتياجات الخاصة أو وضع عدة الوان لتلبيه اذواق شتى.
- يمكن لملف الأنماط ان يتم تضمينه في عدة صفحات وبالتالي عند تغيير شكل العرض فانك تحتاج لتعديل ملف واحد فقط وهذا يعني وقت أقل وتعديل أكبر واشمل.
تاريخ لغة CSS
يعود تاريخ ظهور لغة CSS لأول مرة إلى العاشرِ من شهر أكتوبر سنة 1994 على يد المبرمج هاكون فيوم لاي، حيث تعاون مع فريق متكامل من المبرمجين للخروجِ في نهاية المطاف بأوراق نمطية لتصميم صفحات الويب بكل كفاءة، وتم التوصل إلى ضرورة إصدار الوثيقة الأولى W3C CSS سنة 1996؛ فكان ذلك الإصدار الأول لها> وتم إصدار النسخة التالية بناءً على اقتراحات بيرت بوس فشارك المؤسسين بها، وتشير المعلومات إلى أن تطويرها قد جاء لغايات توفير الأنماط للويب التي يتطلبها الأمر ووفقًا ما تقتضيه الحاجة.
ازدادت أهمية لغة CSS بالتزامنِ مع تطوير لغة HTML لتكمل كل منهما الأخرى، وقد ساهم دمجهما بجعل عرض الصفحات عبر الشبكة العنكبوتية أمرًا أكثر وضوحًا وسهولة وأهمية للمستخدمين. وفي كل إصدار من إصدارات هذه اللغة كان فريق العمل القائم على تطويرها حريصًا على معالجة الثغرات التي يعاني منها الإصدار السابق وإضافة المزيد من السمات والخصائص الإضافية للخروج بإصدار جديد، وتشير المعلومات إلى أن هناك إصدارات ما زالت خاضعة للتطوير منذ عام 2014.
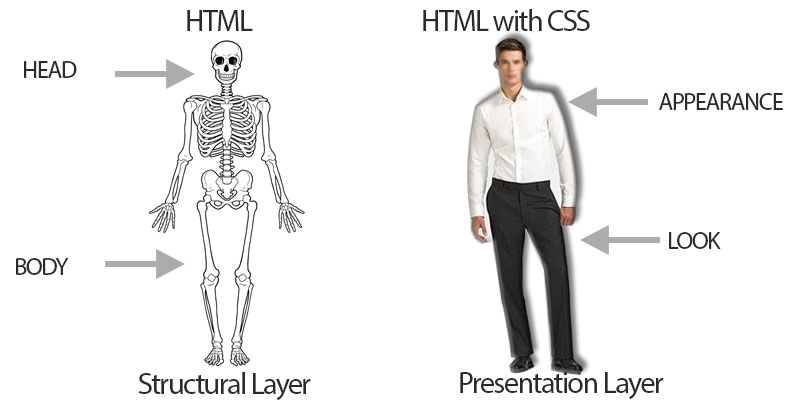
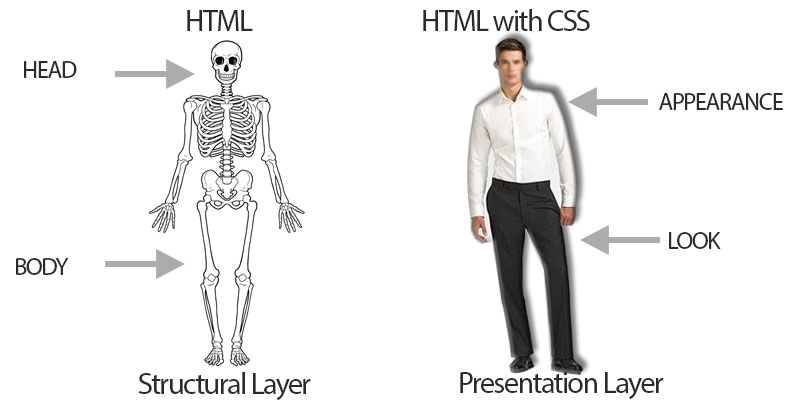
ماهو الفرق بين HTML و CSS ؟
HTML تستخدم لبناء هيكلية الموقع كتخطيط للموقع واضافة الازرار والنصوص والحقول كما حول الحال عند بناء منزل يتم في البداية بناء الهيكل الخاص بالمنزل Css تستخدم لاضافة لمسات تصميمة على الهيكل الذي تم بنائه بHTML لجعله اكثر تنسيقاً واحلى تصميماً وكما هو الحال عند ترميم المنزل بعد ان كان هيكلاً وجعل واجهة المنزل جميلة


مثال لكود css


ليست هناك تعليقات
إرسال تعليق